Canvaで作った名刺デザインをラクスルに入稿・印刷する方法


こんにちは。竹内悠貴(たけうちゆき)です。
写真撮影や動画作成の講座を開催したり、商品写真の撮影・プロフィール写真の撮影など承っています!
届きましたっ!新名刺。

そもそも。名刺がなくなっちゃったので
再印刷しよう!と思ったら、
印刷データを保存していた
HDDが繋がらなくなっちゃってね。
(一応その後復旧しました)
過去のデータを探しだすのに
苦労した上に、
当時のわたしは入稿用データだけを
保存しておいたので、
文字の修正が出来ず
結果データごと作り直しに。
ならば、
- 次印刷するときになるべく楽になる!
- オンライン上に保存する
を叶えてみようと思ったのでした。
オンライン上にデータを保存する
と言っても、プリント会社さんの
サービスを利用するので、
恒久的に保存できるわけじゃないのですが…
簡単にまとめると
- Canvaで名刺デザインを画像として作成。
- 印刷会社のラクスルさんの「オンラインデザイン」サービスにその画像を貼り付けし、入稿する。
という方法です。
Canvaに大元のデザインデータが残るので、
次回以降、文字の修正などがあれば、
そちらを修正すれば良し。
なにも修正がなければ、
ラクスルさんのマイページ内の
オンラインデザインにも
データがあるので、
そこから直接、再印刷をかければ良し。

ラクスルさんの「オンラインデザイン」上でも、名刺のデザインはできるのですが、今のところ、使い勝手があまり良くなくて…。
テンプレートもあるので、そこから文字を変更するくらいで済むのであれば、ラクスルさんで全て行ってもよいと思います。
文字も含めて全て画像化して
貼り込んでしまうので、
文字の印刷が荒くなっちゃうかな?
と懸念していたのですが
十分キレイな仕上がり!

これならちゃんとご紹介できるなー!
って事で、まとめます。
Canvaでデザインを作成する
まずはCanvaで名刺のデザインを作成します。

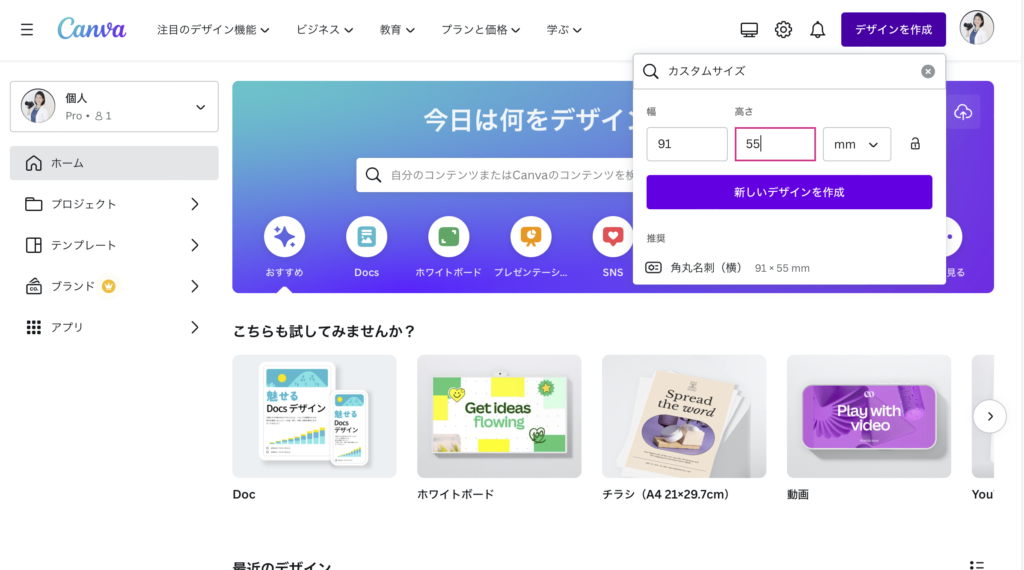
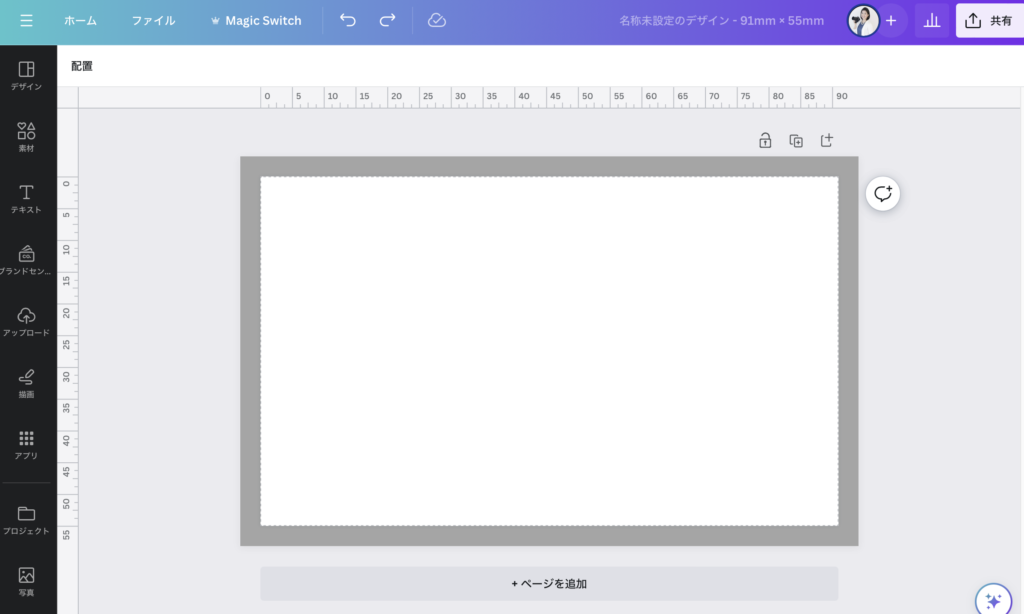
[デザインを作成]
→カスタムサイズ
→作成したい名刺のサイズを入力

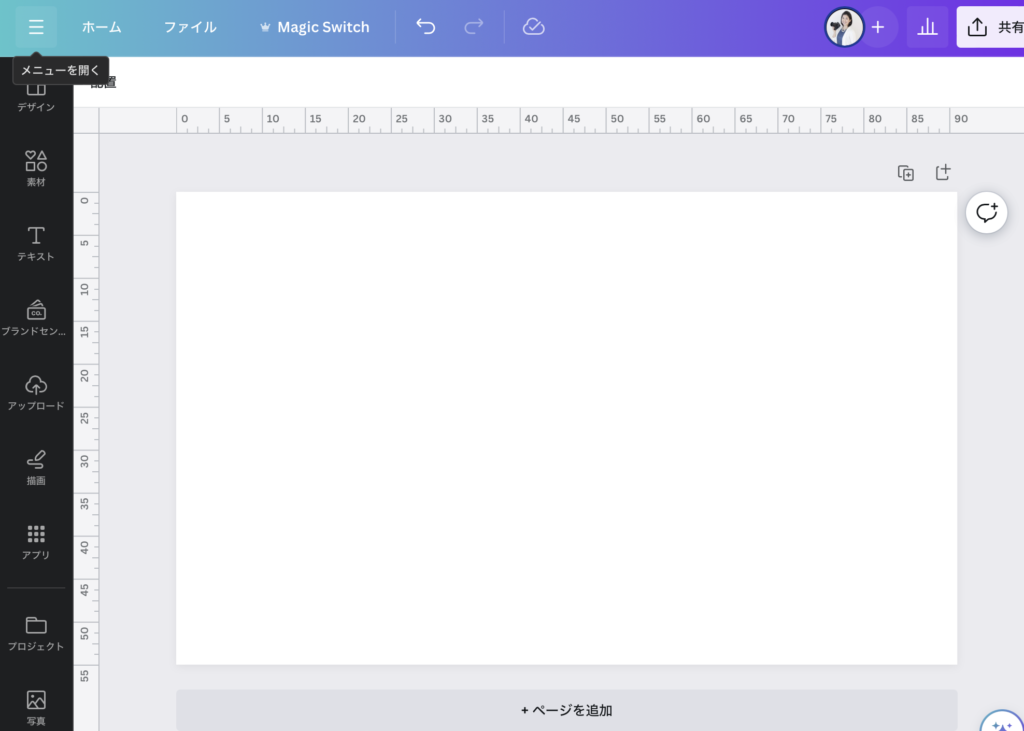
ここへ自由に文字を配置して
作成していけばOK!
デザインセンスに自信のない方は、
右側メニューの「デザイン」から
「名刺」と検索して出てきたものから
お好みのものを選んで、中身だけ修正しても!
作りたいデザインはどっち?
名刺デザインと一言で言っても
そのデザインは千差万別。
印刷する上で気をつけないといけないのが
「塗りたし」の有無。
簡単に言うと、名刺のフチ(紙のはじっこ)までデザインが乗るかどうか、で塗りたしが必要か、不要かが決まります。
より簡単に印刷工程まで
進めるのは「塗りたしなし」
のデザインです。
もし、「塗りたしあり」の
デザインを作るのであれば、
以下のようにCanvaの表示設定を
変更しておきましょう。

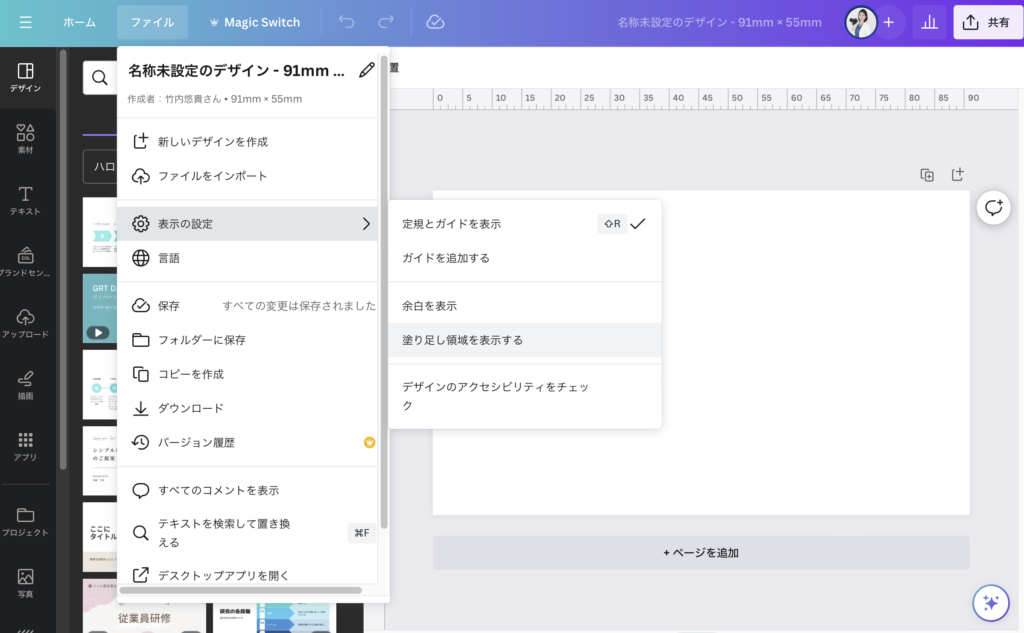
[ファイル]
→表示の設定
→塗り足し領域を表示する

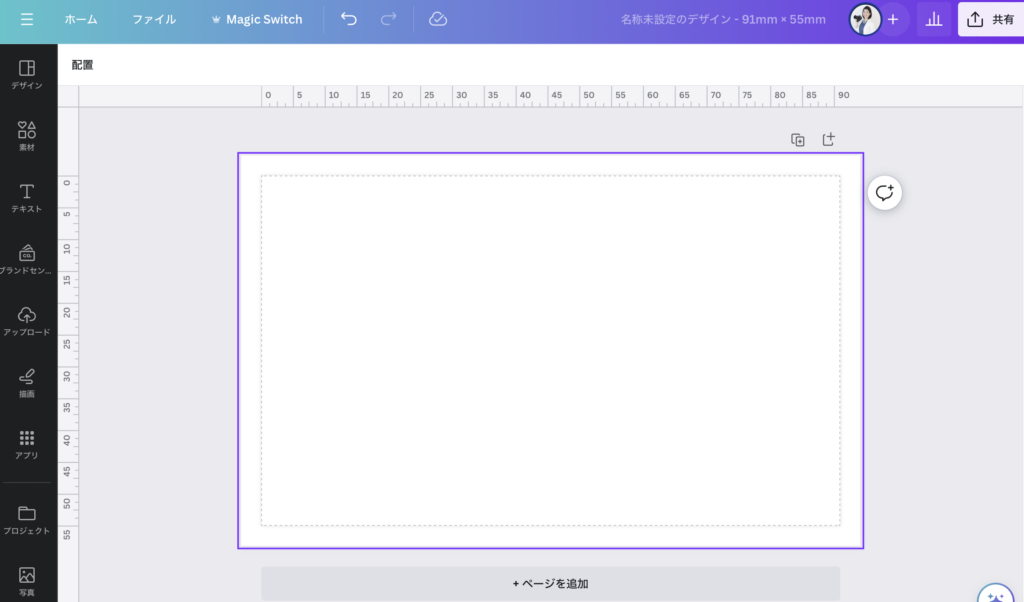
内側のグレーの点線が仕上がり位置です。
その外側に「塗りたし」部分が
表示されるようになるので、
この部分まで「線」や「画像」が
はみ出るようにデザインを作ります。

このグレーの部分が「塗りたし」。
作ったデザインをダウンロードする
塗りたしがないデザインの場合
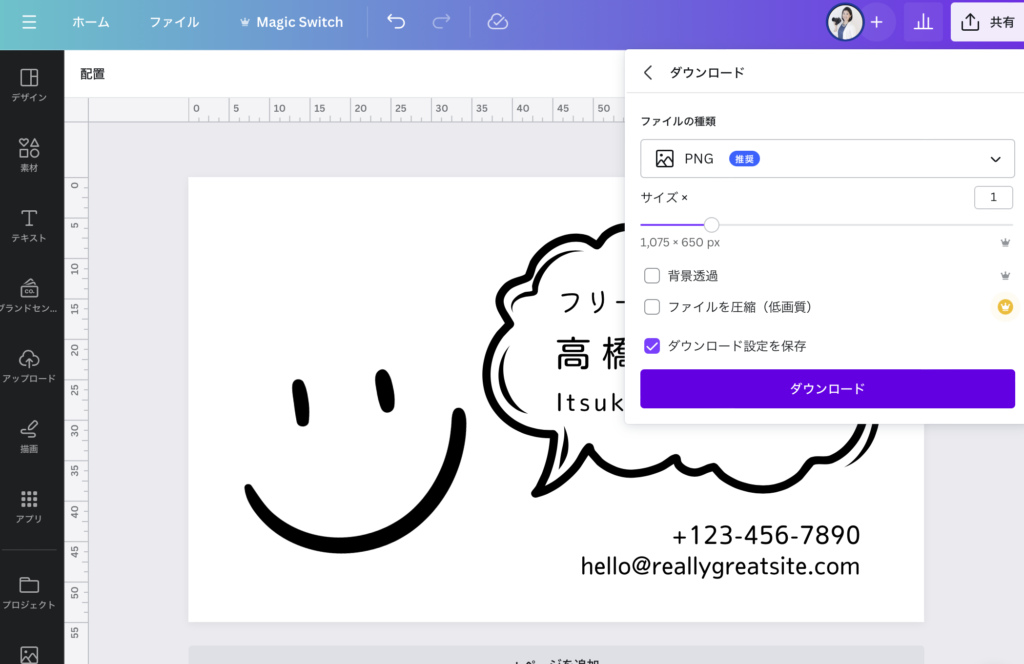
出来上がったデザインを「PNG」ファイルでダウンロードし、保存します。


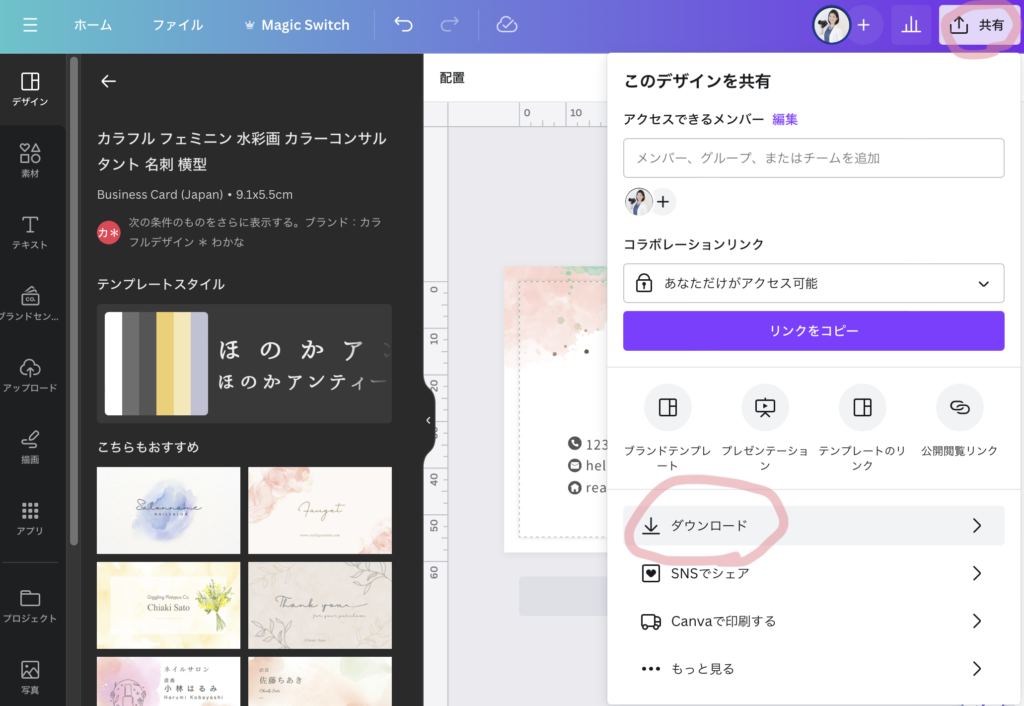
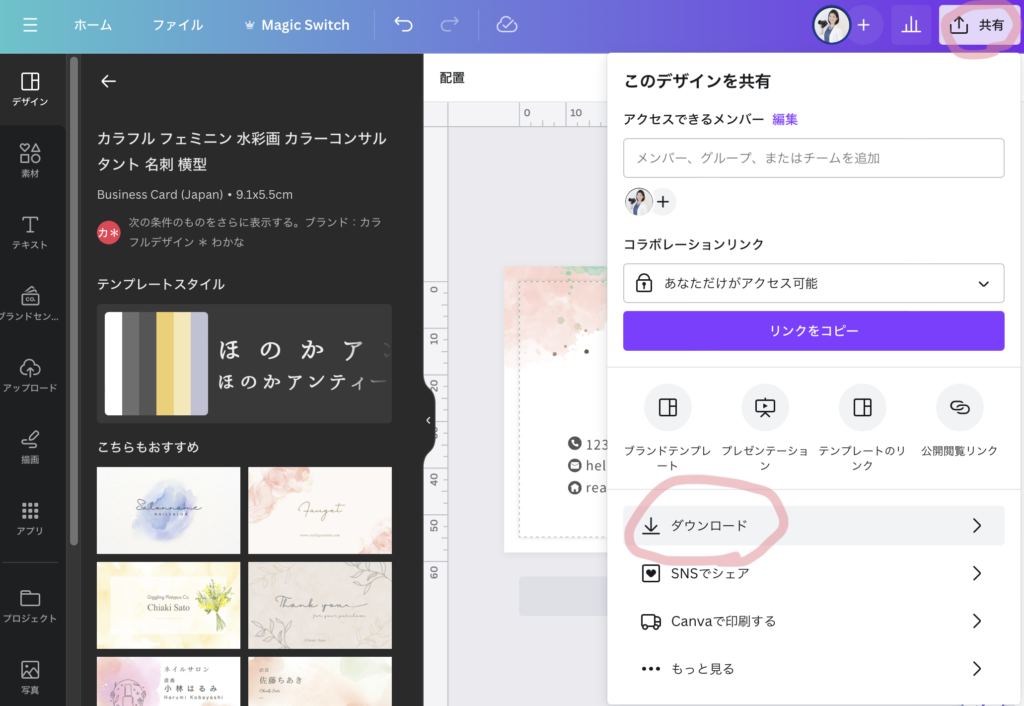
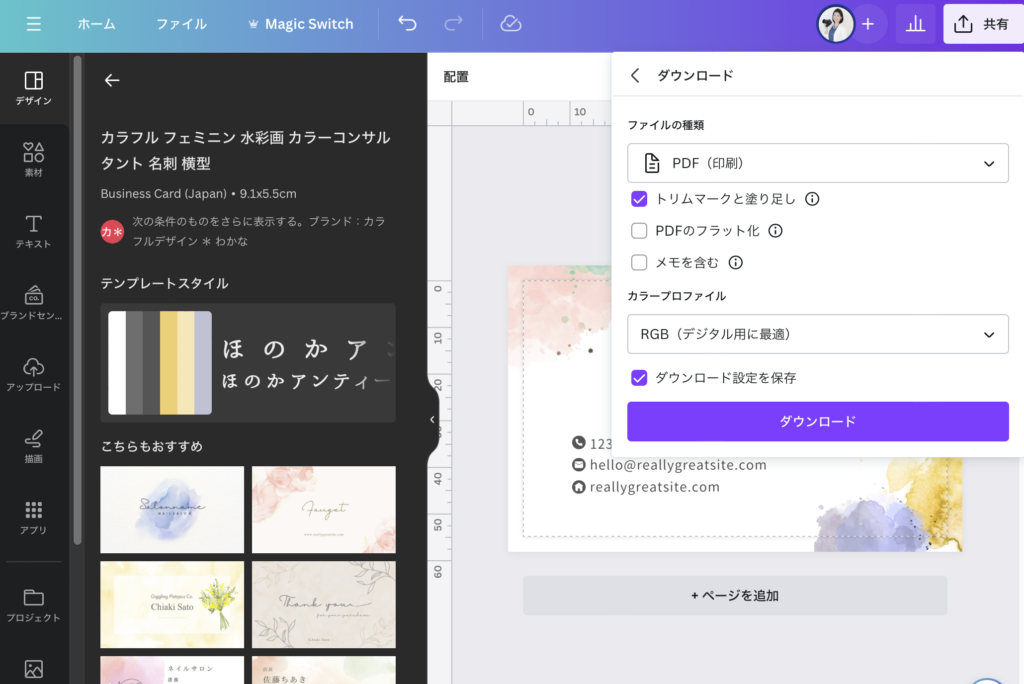
[共有]
→ダウンロード
→ファイルの種類「PNG」
塗りたしありのデザインの場合
出来上がったデザインを「PDF(印刷)データ」でダウンロードします。


[共有]
→ダウンロード
→ファイルの種類「PDF(印刷)」
そのPDFデータを、PNGファイルに変換します。
Mac PCなら、「プレビュー」の機能で簡単にできちゃいます。

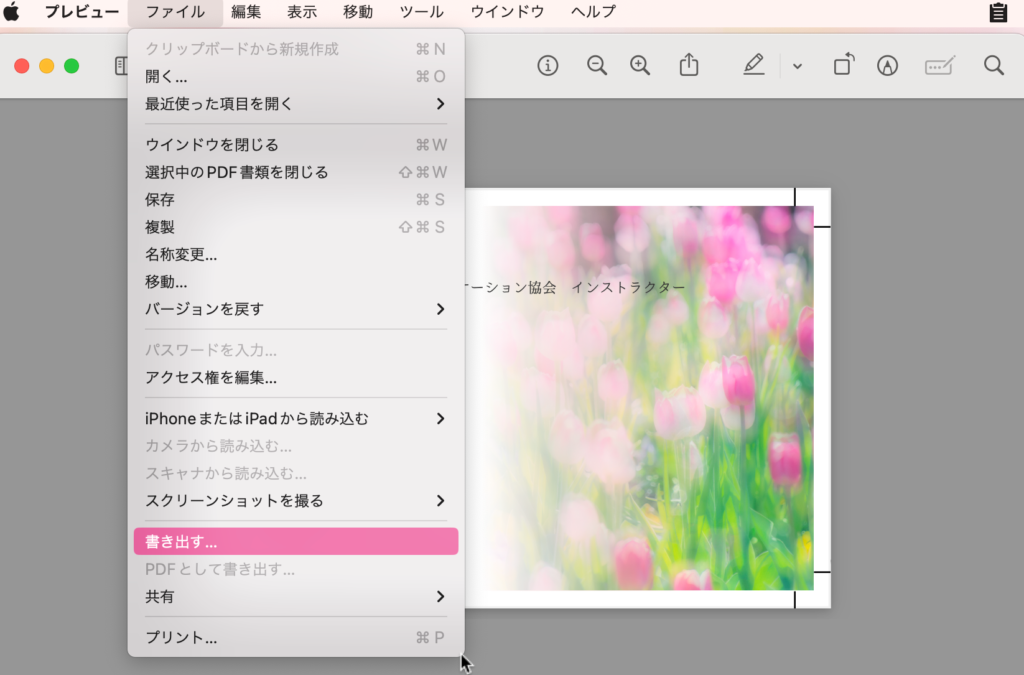
ダウンロードした画像をプレビューで開く。
「ファイル」→「書き出す」を選択。

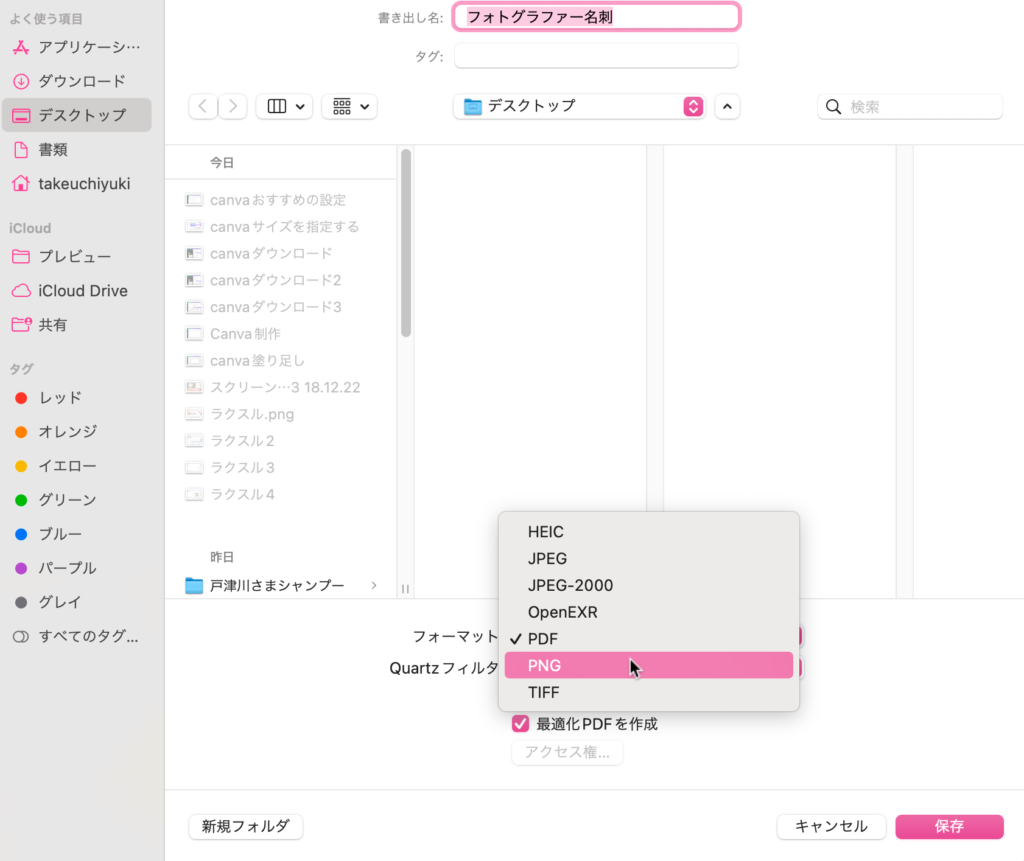
書き出しフォーマットを「PNG」に
解像度は「350」に指定する。
WindowsPCの場合は、PDF→jpeg変換 などのサービスを使うと良いかと。
Adobe Acrobatとかでも出来ますね。
フォトグラフィープランなど、
Adobeさんに課金していれば
無料で使えるようです!
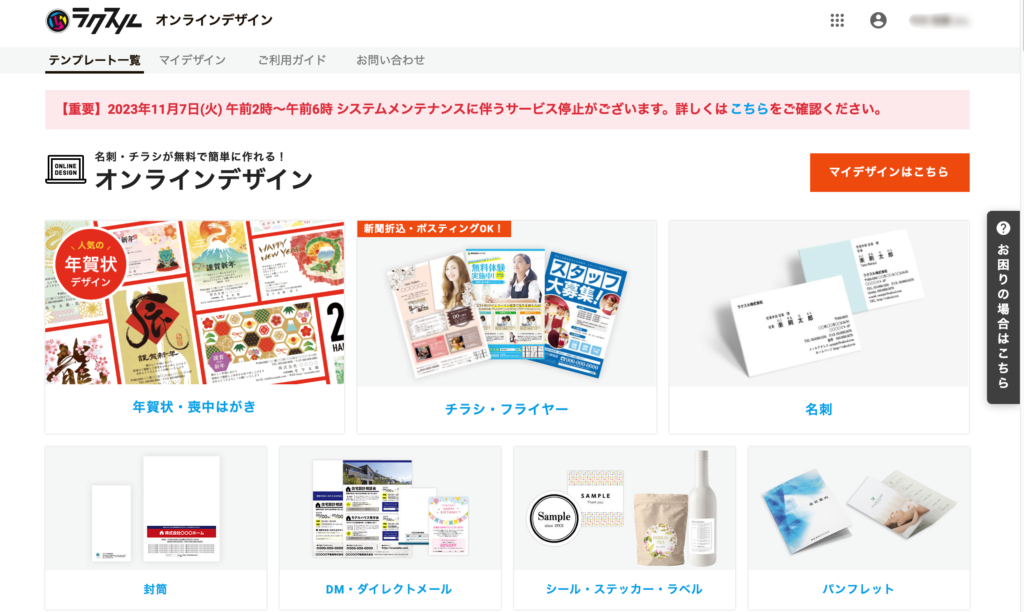
ラクスルの「オンラインデザイン」ページから入稿する
ここから先は、ラクスルさんのデザイン作成ツール「オンラインデザイン」を使います。

このオンラインデザインで、デザインを作成することもできるのですが…
圧倒的にCanvaの方が使いやすく利便性も高いです。
だから、デザインを作るならCanvaがおすすめ!です。
ただ、オンライン上のマイページ内に印刷用データが保存されるので、追加印刷にも便利ですし、以前のデータはどこ?とパソコン内やHDDを探し回る必要がなくなるのがおすすめポイントです。

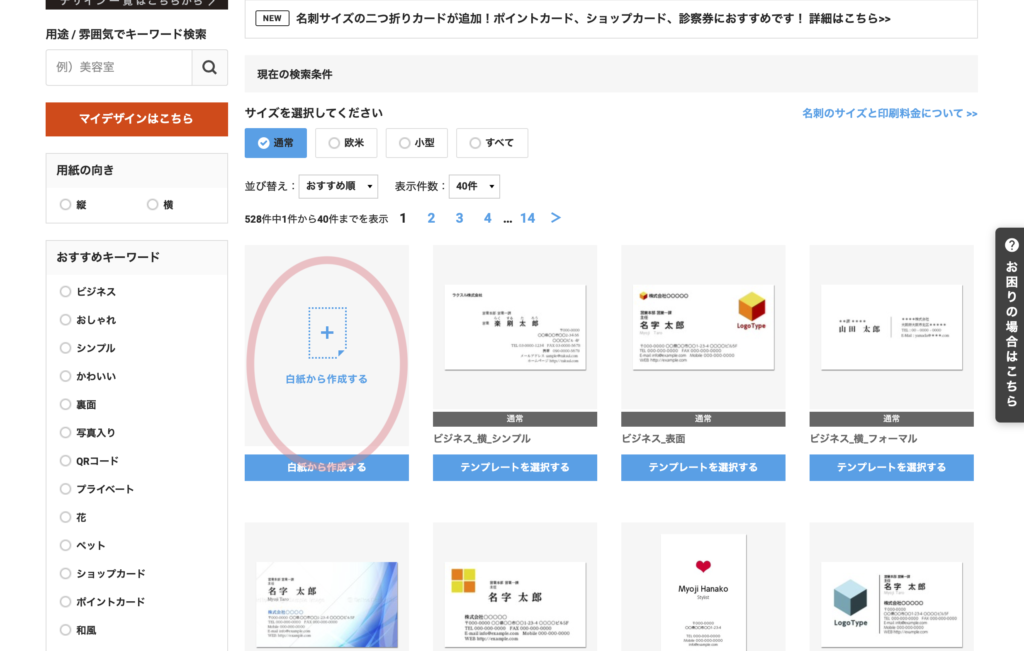
「名刺」→「白紙から作成する」を選ぶ。

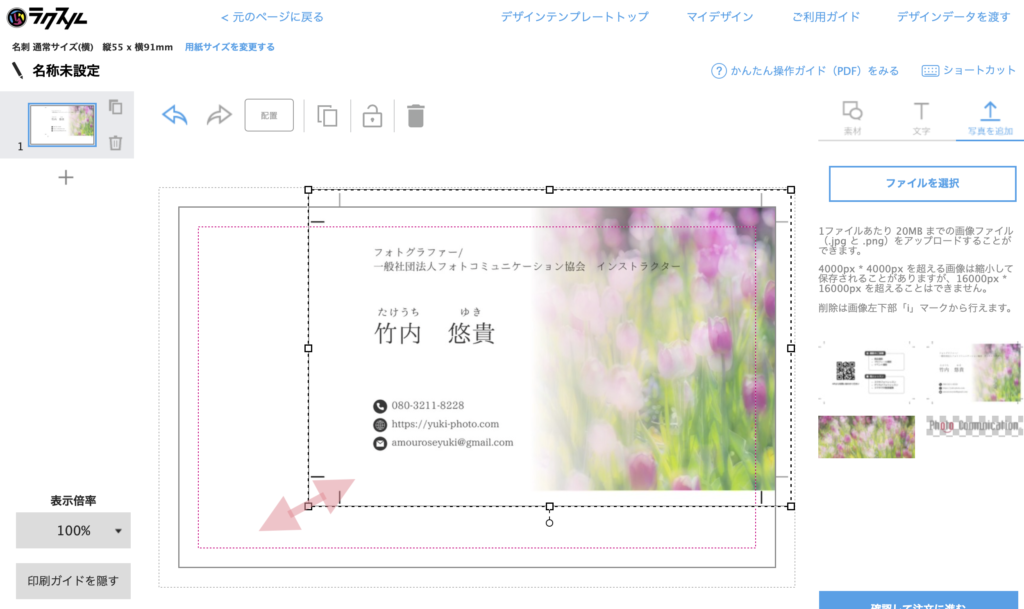
「写真を追加」から、保存していたPNGデータをアップロードする。
その画像をクリックするとデザイン面に反映される。

少し小さめに貼り付けされるので、拡大してサイズを合わせる。
塗りたしがあるデザインの場合は、トリムマークで位置を合わせる。
デザインは仕上がっているので、
出来上がった画像を貼り付けるだけで、
ここでの作業は終わり。
このまま、印刷工程へ進みます。
入稿→印刷→納品へ
印刷する紙などを選んで
入稿します。
オンラインデザインから
直接入稿できるので
けっこう簡単。
あとは納品を待つだけー!
まとめ
文字で書くと結構ややこしそうですが
実際にやってみていただくと簡単です!
Canvaでデザインを作って
Canvaで印刷することもできるのですが
Canvaの印刷料はけっこうお高いので…
すこし印刷の基礎知識を勉強する必要はありますが、
印刷会社に自分で入稿できると良いですよね。
ぜひお試しください!
ちなみに…
左上のが今回作ったもので
右下のが今まで使っていたもの。

前回作ったものは、文字が小さすぎたな…
(年々見えなくなっていく・・)
と思ったので文字の大きさを
修正したかったのでした。
余白広めで、文字小さめだと
上品に見えて好きなんですけどね。
上品さ、よりも
見えることが重要ですよね。と思うようになりました。
(とはいえ、まだまだ文字小さめですが)
