サムネイル画像ってなに?


こんにちは。竹内悠貴(たけうちゆき)です。
写真撮影や動画作成の講座を開催したり、商品写真の撮影・プロフィール写真の撮影など承っています!
今週のフェイスブックライブで、お話ししているネタ。
「Phontoでサムネイル画像を作ろう!!」
でもね。そもそも[サムネイル画像]ってなに?って思いながらも、そのままになってたりしませんか?
(あるよねー。今さら聞けない言葉って!)
サムネイル画像ってどれのこと?
サムネイル画像ってコレよー!

ブログ記事にも、[サムネイル画像]。
(ワードプレスの場合は、アイキャッチ画像)
YouTubeの動画にも、[サムネイル画像]。
と、あなたもそこココで目にしている画像が、[サムネイル画像]です!
サムネイル画像の役割って?
[サムネイル画像]は、そのブログ記事や、動画がどんな内容なのか、をわかりやすく表現するための画像です。
どんな画像をつけているか、でクリックされるかどうかが変わったりする!とまで言われています。
まぁ。そうですよね。
画像の雰囲気がよくなかったら、わざわざ記事読みに行かないもんな、わたし。
本の表紙、って思ったらわかりやすいですね!
サムネイル画像の雰囲気は、そのブログやYoutubeチャンネルの雰囲気・世界観を左右するほど、その力は絶大です。
サムネイル画像を作る前のチェックポイント
サムネイル画像が必要だ!ということはわかった!
じゃあ、どうすればいいのさ?
サムネイル画像を作る方法は、2つあります。
- 写真に文字を入れて作る
- 無地のベースに、画像や文字をコラージュして作る
どちらでも、お好きな方でよいのですが、楽なのは①の方法かな。
(わたしのサムネイルは、ほとんど全てが①タイプです!)
どちらの方法でも、作り始める前にチェックしておくべき大切なポイントがあります。
それは。
サムネイル画像のサイズ!
正確にいうと、縦横比(アスペクト比)です。
サムネイル画像の縦横比をチェックしてみよう!
サムネイル画像の縦横比は、媒体ごとに異なります。
主なところでいうと、こんな感じ。(2020/06現在)
- Youtube【16:9】
- このブログ(ワードプレス)【16:9】
- アメブロ 【1:1】
- FBページの動画サムネイル【3:2】(パソコン)/【1:1】(スマホ)
今から私が作るのは、どの媒体用なのか?を考えるのは大事ですー。
とはいえ、慣れてきたら考える間も無くできるようになりますけどね♡
自分が使うサムネイル画像って、そんなに種類ないはずですし。
わたしは、Youtubeの動画用、このブログ用、FBページの動画サムネイル用を作ることが多いので、ほとんどを【16:9】で作っています。
え?FBページの動画サムネイル用って、【3:2】なんでしょ?
比率違うけど、大丈夫なの?
と思った方、鋭いー!!♡
大丈夫じゃないけど、大丈夫です!
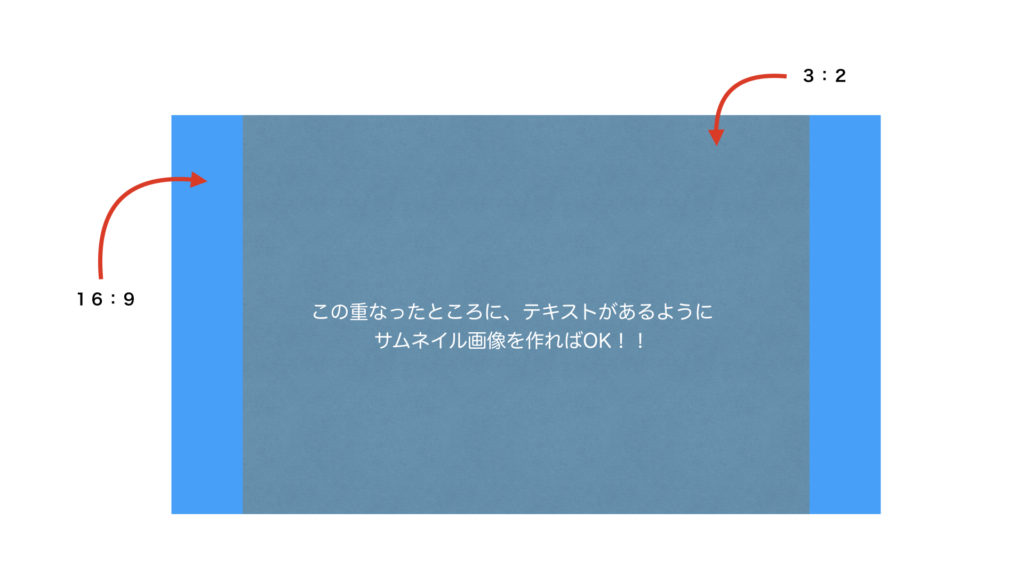
16:9の画像を、FBページの動画サムネイルに指定すると、両端がカットされます。

なので、上の画像のように、両端が切れても大丈夫な辺りを計算して、サムネイルを作れば、16:9のものでも、転用できます。
デザインや余白にこだわる方は、ちゃんと【16:9】なのか、【3:2】なのか、作りわけた方がもちろん美しいです。
(が、わたしはそこまではいいや。今は)
写真の縦横比を変更する(トリミングする方法)
じゃあ、今日は【16:9】のサムネイル画像を作ろう!と決めたら。
まず、ベースとなる写真を用意しましょう。
でも、大抵の場合、用意したその写真の縦横比は、【16:9】ではありません。
おそらく、【4:3】【3:2】あたりの比率になっていることが多いと思います。
なので、まずは使いたい画像を、【16:9】にトリミングしていきましょう。
で、ここから先は、おそらく動画の方がわかりやすいので、ライブ配信でお話ししている動画を貼っておきますね!
トリミングできたら、《Phonto》の出番!!
使い方は、こちらから。
かなり上級編な使い方まで、ほとんど全部書いてあります♡

文字読むより、動画で見た方がわかりやすいから、そっちがいいー♡って方は、Youtubeに過去のライブ配信のアーカイブ動画が残っていますので、よろしければぜひ。